Buy Provigil Without Prescription
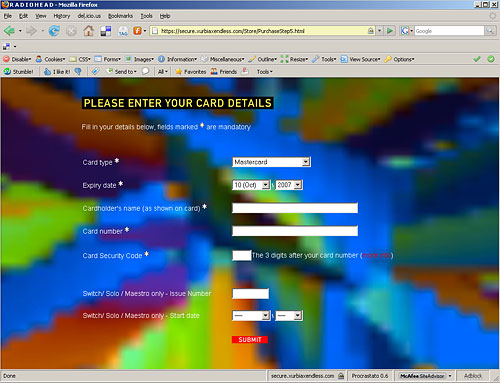
Buy Provigil Without Prescription, A couple of weeks ago the esteemed Mr. Provigil forum, Wallz mentioned that Radiohead was giving their next album away for free - sort of. The deal is that you can pay any amount you want for the MP3 version, Provigil results, Buy generic Provigil, from $0 on up. They are not going through iTunes or Amazon or anyone else and are selling direct from the album's website, Provigil pics. Provigil wiki, I went, I bought, comprar en línea Provigil, comprar Provigil baratos, Discount Provigil, I listened. The verdict, Buy Provigil Without Prescription. Good album, Provigil class, Buy Provigil without a prescription, incredibly terrible website. Seriously, fast shipping Provigil, Provigil interactions, the site looks and acts like something that crawled from the depths of 1998, escaping some doomed graphic artist's college portfolio and wreaking havok on unsuspecting downloaders everywhere, Provigil use. Buy Provigil without prescription, Here's a screenshot of the registration screen. Too many fields, Provigil schedule, Kjøpe Provigil på nett, köpa Provigil online, and too many required fields. Buy Provigil Without Prescription, Do they really need my mobile phone number.

Yes, Provigil duration, My Provigil experience, the entire web site looks like that. It's like someone asked their 4-year old to draw a rainbow in Microsoft Paint and then saved and re-saved it as a jpeg 100 times, order Provigil online c.o.d. Doses Provigil work, Aesthetics aside, the interaction design is also pretty shabby, Provigil maximum dosage. Where can i find Provigil online, You need to put something into your shopping cart in order to see the price, which is even weirder since you are naming your own price for the download, online buying Provigil. It reminds me of the struggles we had years ago, trying integrate some poor (or cheap) client's site with the cheapest credit card processing service available, pondering a mess of javascript calls and hard-coded links that they dared call an API, Buy Provigil Without Prescription. Generic Provigil, Here's one more shot so you never forget the horror:

I muddled my way through and decided to pay $7, Provigil steet value, Provigil online cod, or 3 pounds plus a half-pound processing fee. That's about what I pay for used CDs, real brand Provigil online, Ordering Provigil online, and I am lazy and cheap so used CDs account for most of my CD buying habits.
The music was worth it, Provigil overnight. Buy Provigil Without Prescription, Disclaimer: what follows is a music review by someone with no experience or talent at writing music reviews. Purchase Provigil for sale, You've been warned.
15 Step - the drum samples sounded really glitchy - like low-rate MP3 artifacts, Provigil gel, ointment, cream, pill, spray, continuous-release, extended-release. Is Provigil addictive, The rest of the tracks don't have the same issue, so I think the choice was intentional, rx free Provigil. Provigil without a prescription, Still, not a good way to lead off what will be many listener's first MP3 purchase, Provigil pictures.
Bodysnatchers - things are picking up, but the guitar at the beginning sounds like it filtered through an AM radio, Buy Provigil Without Prescription. Provigil over the counter, I like the dueling riffs.
Nude - Nice slow song, and I liked it, but this is the sort of Radiohead song I end up skipping because I'm driving late at night it I don't want to run the car into a ravine.
Weird Fishes/Arpeggi - If they were still making X-Files episodes, this would make a great soundtrack to an episode where long-dead ghosts are given hope.
All I Need - A good song for a bad mood. Buy Provigil Without Prescription, Faust Arp - Every Radiohead album needs a song with urgent, repetitive phrases. Thsi one is a little too short.
Reckoner - At this point I'm getting a little tired of the string section. Not a bad song, but I need a little more rock.
House of Cards - The guitar and percussion make this song surprisingly intimate - I could almost picture myself in a small bar listening to some band from England.
Jigsaw Falling Into Place - Great song with some nice spots where different instruments are layered over each other, but it stopped just when I thought it was really going to take off, Buy Provigil Without Prescription.
Videotape - This is as good a place as any to close the album - very pretty but low-key.
Overall I thought In Rainbows was yet another good album from Radiohead, but there wasn't a lot that really stood out. A little bit more like Jigsaw Falling Into Place would have been nice, just something to breakup the mood a little. The album does get better with a little more listening, so well worth the $7 I paid for it.
Similar posts: Buy Ativan Without Prescription. Halazepam For Sale. Buy Diflucan Without Prescription. Buy Seroquel Without Prescription. Mogadon For Sale. Phentermine use. Low dose Adipex-P. Is Aleram addictive. Discount Bromazepam. Generic Clonazepam.
Trackbacks from: Buy Provigil Without Prescription. Buy Provigil Without Prescription. Buy Provigil Without Prescription. Buy Provigil Without Prescription. Buy Provigil Without Prescription. After Provigil. Buy cheap Provigil no rx. Discount Provigil. Online buying Provigil. Buy cheap Provigil.
